BLOG
Illustratorでイラスト描いてみる

皆様いかがお過ごしでしょうか。緊急事態宣言が解除されたとはいえ、外出を自粛されている方が多いと思います。
今回はIllustratorの使い方を確認する…(弊社ではチラシやポスター作成にIllustratorという画像編集ソフトを活用しています。)という名目でIllustratorでイラストを作成してみたいと思います。
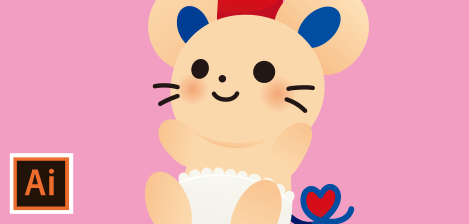
イラストは岡山県総社市「子育て王国そうじゃ」マスコットのチュッピーを描いてみました。(かわいい)



下絵をスキャナーで取り込み、パーツを形成していきます。円形ツールを使って形を整えるのが苦手な方は「塗りブラシツール」を活用するといいと思います。下絵のレイヤーは色を置くレイヤーより上にし、乗算に設定しています。
おむつのもこもこはパターンブラシを使って描いています。


「オブジェクト」→「パターン」からパターンを作成すれば「ブラシ」→「新規ブラシ作成」→「パターン」でパターンブラシが作成できます。外角タイルなど、パターンに応じて自動生成されるみたいです。
おむつのもこもこは本体おむつと合体、しっぽはハート部分を塗りたいので、線を塗りにしていきます。




「オブジェクト」→「分割・拡張」で線を塗りにできます。この分割・拡張したオブジェクトは複合パスになっていますので、しっぽはハート部分を赤色にするため、複合パスを解除してしまいます。


分割・拡張で塗りにしたもこもこは「パスファインダー」でくっつけてしまいます。「パスファインダー」は選択したオブジェクトを合体・型抜き・重なっている範囲を切り抜くなど、様々な使い方ができます。
…
合体させたはいいが、形がガタガタしている
…


という時には、「オブジェクト」→「パス」→「単純化」をすれば、自動でアンカーポイントを削ってきれいな曲線に調整できます。
グラデーションで色を整えつつ…

できました。(ババーン)



メリハリをつけるためなんとなく縁をつけます。チュッピーをグループ化します。グループ化した状態でアピアランスを開くと、内容という項目があると思いますが、これがグループ化したチュッピーのことを指しますので、線を内容の下へもっていきます。
線と塗では縁の付き方が違うので、おひげも分割・拡張で線から塗りにしてしまいます。

弊社ではイラストだけではなく、漫画も作成できるほどの人員が揃っていますので、御用の際はお気軽にご連絡ください。(宣伝)
